How To
 OU Campus is the Content Management System (CMS) we chose to manage our website at
www.clovis.edu.
OU Campus is the Content Management System (CMS) we chose to manage our website at
www.clovis.edu.
OU Campus allows user-friendly editing of website content, the ability to editing access, only to content owners, and the ability to add a quality control step to the process of making changes to the website.
OU Campus Quick Start Guide
OU Campus also has advanced features such as versioning and scheduling. Versioning keeps track of changes made to pages on the website and allows us to revert back to prior versions of a page. Scheduling allows us to schedule page changes to occur on a future date.
This guide serves as an introduction to the major features of OU Campus with the aim to get you using OU Campus as quickly as possible.
How to Log in

To log in to OU Campus, scroll down to the bottom of the page and click on the copyright symbol.

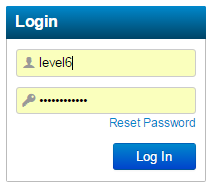
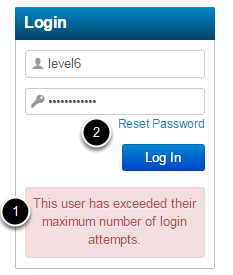
Log in using the username and password that you were given. At this time your username is your Pathwway username, but the password is a different password chosen by you. This may change in the future to use both your Pathway username and PIN. There are different levels of access from 1 to 10, where level 6 is basic editing and level 10 is top-level administration.

- Users are allowed 3 failed login attempts before they are locked out.
- If you are locked out, you can use the Reset Password link to have password reset instructions sent to your email or you can log a help desk ticket to have an administrator reset the password for you.

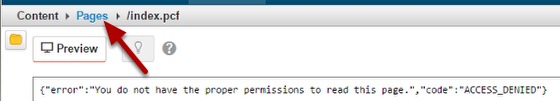
If you click the copyright symbol on a page you don't have permission to edit, you'll see an error message. If this happens, just click on the Pages breadcrumb to find the directory of the page you are trying to edit.

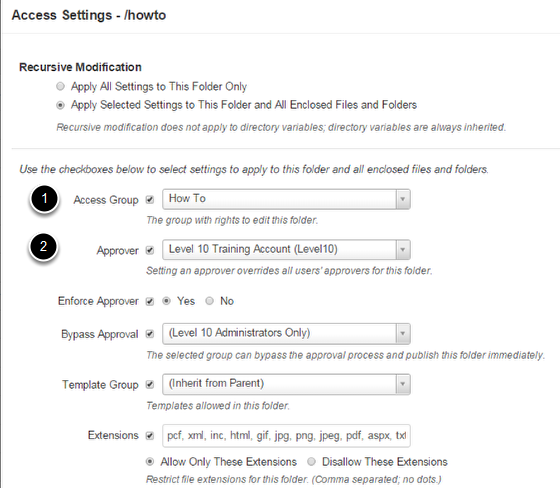
- Access Groups are used to control access to the folders. Typically, there is one access group per top-level folder. The group is named the same as the folder and adding someone to the group gives them access change the contents of everything in the folder.
- OU Campus has limited workflow for quality control. An approver is designated for each folder. The approver receives an email when there are changes and has to approve the change for it to show up on the live www.clovis.edu website. Once you submit changes for approval, you won't be able to make any further changes until the change is rejected and sent back with comments, or accepted and published to the website.

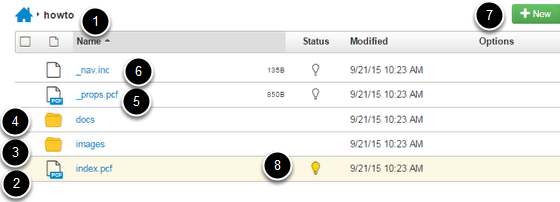
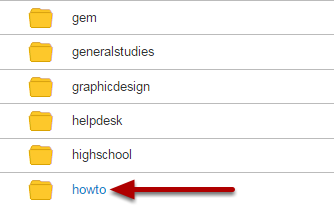
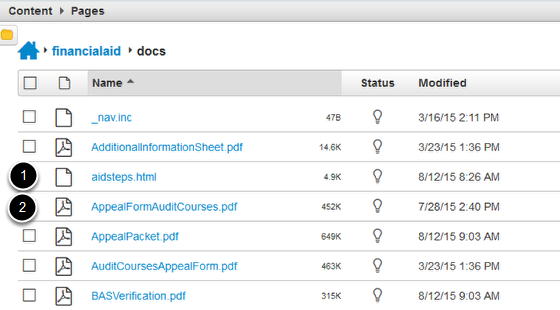
Folders you have access to will have a blue link. Click on the folder name to see the files inside the folder.
Folder View
- The folder name appears in the breadcrumbs. Clicking on the Home icon takes you to the top level of the website.
- The index.pcf file is the default page for the folder. If someone goes to www.clovis.edu/howto, they will see this page published as index.aspx.
- All documents such as PDFs should be uploaded to the docs folder. Make sure you click on overwrite existing files.
- All images should be properly sized outside of OU Campus (there's documentation for that) and uploaded to the images folder.
- The _props.pcf file governs how pages in this folder appear. An administrator should assist you with this file.
- The _nav.inc file contains the secondary navigation menu that appears on the right-hand side of the page. An administrator should set this up for you initially. Afterwords, it is relatively easy to modify using the OU editor.
- Click on the new button to create a new Two Column page or folder.
- The light bulb indicates that you have this page checked out. Just looking at a page will check it out and prevent other people from modifying it. Please click on the light bulb to check in any pages you have looked at. If you see a red lock here, it indicates that someone else has the page checked out. Admins can check back the page back in but all changes will be lost.
Editing View

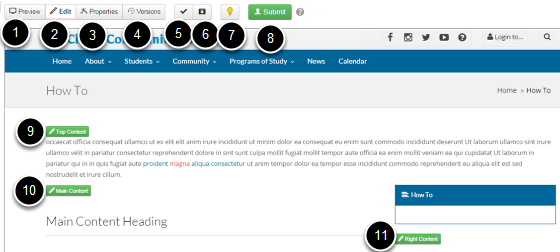
- The Preview button shows changes as they will appear when published. Remember to resize the browser to view how the page looks on a desktop computer, tablet, and mobile phone. If something looks odd, seek help from an administrator.We might be able to suggest alternatives such as responsive tables for displaying your information.
- The Edit button displays edit buttons for regions of the page that can be edited.
- The Properties buttons allows you to change page properties such as title, description, and which sections of the document are displayed. This is where you'd turn the display of the top and right sections off and on.
- The Versions button shows you prior saved versions of this page and lets you revert to a prior version.
- The Page check button lets you check for spelling errors, broken links, coding problems, and accessibility problems.
- The Save Version button lets you save and name a version of this page.
- The Check In button lets you check out the page for editing and check it back in if no changes are made.
- The Submit button will submit changes for approval and publishing on the website. The document will be checked in when changes are submitted for approval.
- The Top Content button lets you edit the top content section. This is usually a short line or two to grab the attention of the reader.
- The Main Content button lets you edit the main content of the page. This usually starts off with an H2 heading. Most other headings are H3. Most text uses the Paragraph style. Have an admin help you align text by setting up responsive tables or accordions.
- The Right Content button lets you edit the right-szie navigation area.
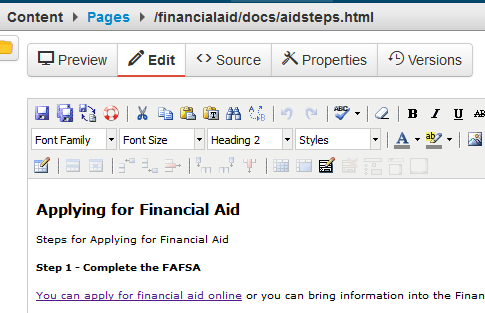
Editing a Page Section

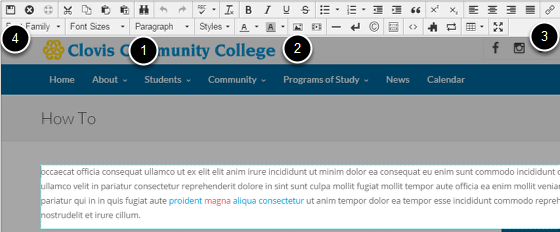
- You should use styles from the drop down box whenever possible. For example: use styles such as H3 instead of bolding and underlining headings.
- After you upload an image to the images directory, you can add it using the Insert/Edit Images toolbar button.
- You can link to a PDF file in the docs directory, another page on the website, or an external website using the Insert/Edit Link button.
- Click the Save and Exit button when you are done making changes to the section.
- Click on the Submit button to submit your changes for approval to be published.

Design for the printed page is different than design for the web. The web does not have fixed boundaries like a page of paper does. You cannot make everything line up exactly. You have to design for different size displays: Desktop computers with wide monitors, tablets, moblie phones. Resize the browser window to see how your content looks at different widths.
Styles are important because it lets us change the look and feel of the entire site without having to edit each and every page.
- Top level heading for your content is H2.
- Secondary headings are H3
- Then H4 and so on to H6
- We cannot line items up using spaces and auto-fill dots like MS Word lets us do. The closest that we can get is to use responsive tables for data and make sure it looks okay at different browser widths.
- We don't have room for three columns with the navigation and contact information on the right. Even on the homepage, where these elements do not exist, the columns have to become one column on tiny screens like a mobile phone.
- The web requires a hard return after heading codes.
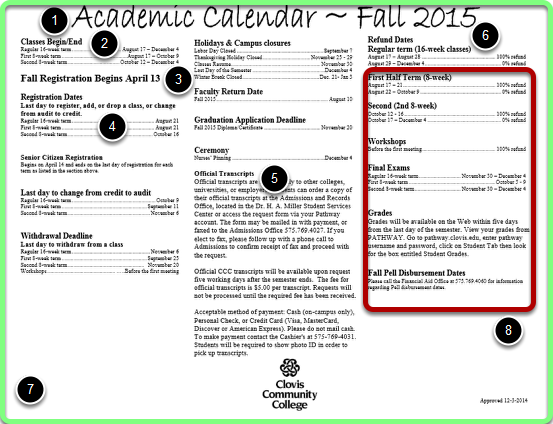
- The green border similates a wide screen desktop computer screen or a paper printed in landscape orientation.
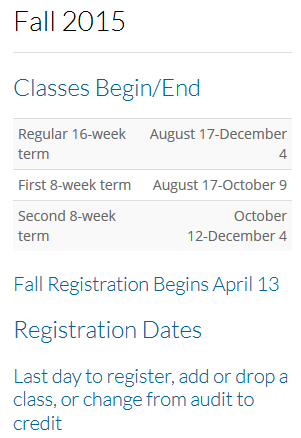
- The red border simulates a smaller screen like a mobile phone or small tablet.

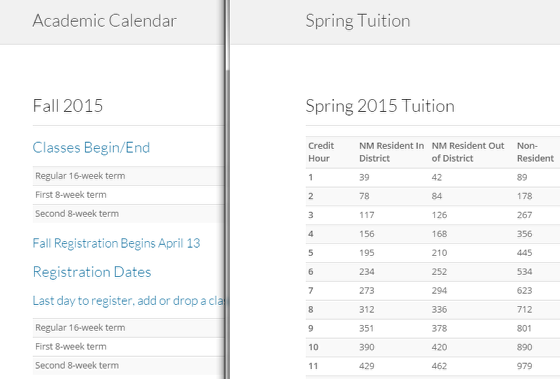
This is how the academic calendar looks on a screen the size of an iPhone 4S.
Responsive Table Examples

For examples of the use of responsive tables, see the academic calendar at www.clovis.edu/academic, and the tuition and fees tables at www.clovis.edu/payment. These pages show how to display data aligned somewhat similar to how you would in MS Word, yet still have it be displayed nicely at any size.
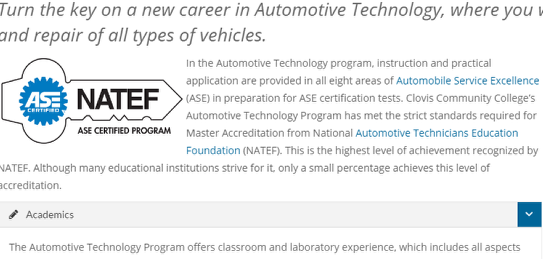
Program Pages

View the program pages at http://www.clovis.edu/programs/index.aspx to see examples of using text styles and accordions to break up large chunks of text and make it visually appealing.
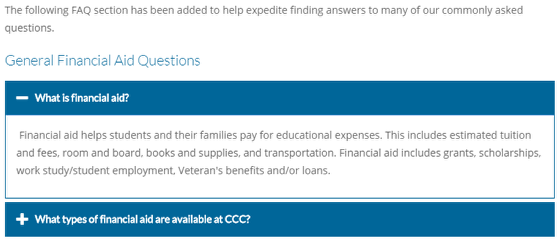
Accordions

The Financial Aid FAQ page, http://www.clovis.edu/financialaid/faq.aspx, and the Touchnet Payment Plans FAQ page, http://www.clovis.edu/payment/touchnet-faq.aspx, show the use of accordions to present frequently asked questions and answers.
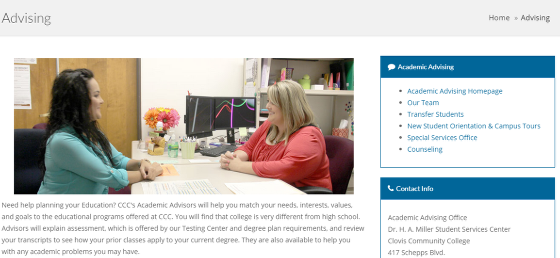
Department Pages

The advising page and sub pages are a good example of what a department homepage can look like.
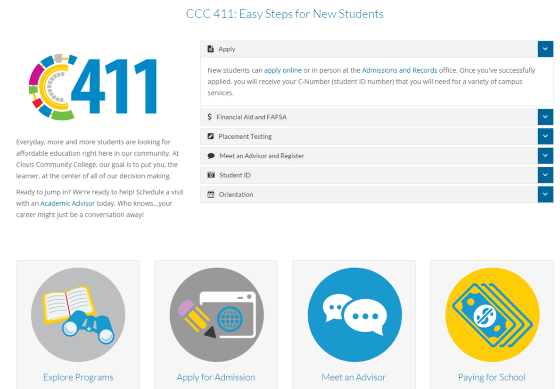
www.Clovis.edu Home Page
The home page shows examples of a mixture of presentation elements.

All Inside Clovis content should be moved to an area inside OU Campus.

Editing a web page that is being used inside a Pathway channel.

- Web page used as a Pathway Channel
- PDF file used on Pathway.

Editing the web page that is being used inside a Pathway Channel from within OU Campus.
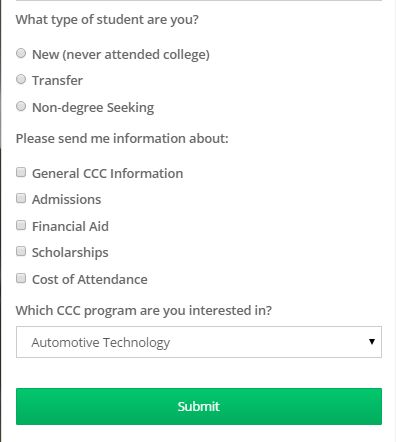
Contact Forms

Contact forms allow you to gather information and send emails.

Information that is gathered is stored in a database on the website and sent using email. Be careful not to collect confidential or FERPA type information using these forms.

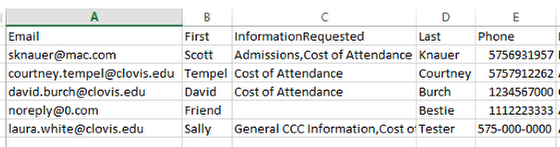
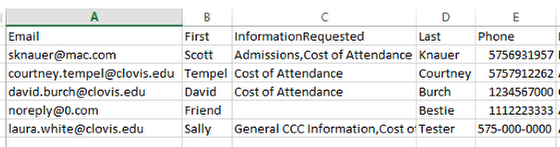
Form information can be downloaded in a comma-separated file that can be opened in MS Excel. In Excel, you can sort the data and use it in other programs like mail merge.
Step-by-Step Example
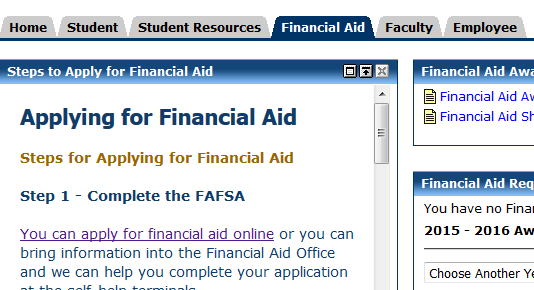
From this

Here's an example of how some information looks in an MS Word or Adobe Portable Document Format (PDF) file. I can show you step-by-step how to convert this information for use on the website, using one of our program pages as a guide. Let me know if that's of interest to you. ~ David Burch, 4744.
To this

Here's how that same information looks on a web browser on a desktop computer.
Using a mobile-first responsive design

Here's how that same information looks on my iPhone 4s.
Additional Resources
- Submit a Help Desk ticket for help on the Website and/or Pathway Channel: http://www.clovis.edu/helpdesk/forms/index.asp
- This document the OU Campus Getting Started Guide: http://www.clovis.edu/howto/docs/OUCampusQuickStartGuide.pdf
- OU Campus Support Page for System Status: http://support.omniupdate.com/oucampus10/
- Step-by-Step example how to from this workshop: Coming soon
- Font Awesome Cheatsheat: http://fortawesome.github.io/Font-Awesome/cheatsheet/
- Downloadable PDF Reference Guides: http://support.omniupdate.com/oucampus10/
- Training videos and Training Tuesdays webinars: http://support.omniupdate.com/oucampus10/about/training/videos.html
- YouTube Channel: https://www.youtube.com/channel/UChtvdmJaOeYpO7PWWg_Btpg
Help Desk
Room 119
Clovis Community College
417 Schepps Blvd.
Clovis, NM 88101
Email: helpdesk@clovis.edu
Call: 575.769.4969
Toll Free: 1.800.769.1409
Hours of Operation
Monday – Thursday: 7:00 a.m. - 5:00 p.m.
Friday: 8:00 a.m. - 4:30 p.m.